[CSS]ユーザビリティを考慮したフォントサイズの書き方
![[CSS]ユーザビリティを考慮したフォントサイズの書き方](https://muttaan.com/muttan_wp/wp-content/uploads/2021/06/font-size.png)


ども、むったん(@6ttan)です。
今回はフォントサイズに使用する単位や、ユーザビリティに向いている書き方、画面(ブラウザ)サイズに応じて可変する書き方についてご紹介します。
Contents close
htmlに62.5%を設定する意味
皆さんはスタイルシートのhtml要素にfont-sizeを設定する際、いくつに設定していますか?
私は以下のように設定しています。
html {
font-size: 62.5%;
}ブラウザのデフォルトフォントサイズは(基本的に)16pxです。
font-size: 62.5%;をすることによって、html要素のフォントサイズは
16px * 62.5% = 10px
となります。
最初にそのように設定しておくことによって、remの指定の仕方がとても簡単になります☺️
(指定の仕方はこちら)
またこのhtml要素では可変にしておくことで、ブラウザごとに指定できるフォントサイズにも簡単に対応する事ができます。
macOSのGoogle Chromeであれば【設定 > デザイン > フォントサイズ】の部分☝️
私はあまり使用しない機能なのでそんなに気にしないのですが、近視・遠視・老眼のトリプルアタックな私の母はスマホの機種変をするたび「文字を太くして、大きくしないと見えないわ💦」とすぐに変更します。
そんな人からすれば、私たちが見えやすいちょうどいい大きさは見えにくい小さい文字かもしれません。
なので、html要素は可変にして、その他要素はrootのフォントサイズを引き継ぐremをよく使用しています。
フォントサイズで使用する単位の違い
フォントサイズだけではなく、CSS全体で使用する単位ではありますが…今回はフォントサイズのお話なので「フォントサイズで使用する単位」と書きました。
まず、それぞれの単位について以下のようになります。
- px : 絶対指定(固定サイズ)
- em : 親要素に対しての相対指定
- rem : root要素(html要素)に対しての相対指定
- % : 親要素のサイズに対して相対指定
- vw : 横のviewport(meta要素で設定した値等)に対しての相対指定
では、それぞれの詳細について説明していきます☺️
以下CodePenで再現しておりますので、相対指定や可変する単位のものはエディターを消したり、CodePenのページに移動してフォントサイズ がどのように変化するか試してみてください。
画面サイズやCSSを変更後、再取得ボタンをポチッとすると現在のフォントサイズを取得して表示します。
px
これはそのまま固定値ですね。
See the Pen font-size(px) by むったん (@6ttan) on CodePen.dark
ブラウザごとのフォントサイズを変更しても、親要素&子要素の値は変わりません。
その代わりroot(html要素)で62.5%を設定しているので、HTMLだけはフォントサイズが変わります。
em
emは親要素に対して相対指定になります。
See the Pen dyvJdvr by むったん (@6ttan) on CodePen.dark
root(html要素)は62.5%でブラウザのフォントサイズがデフォルトの場合は10pxになってると思います。
親要素はfont-size: 1.6em;を設定しているので、親要素の親(root)の10pxを引き継ぎ16pxになります。
子要素はfont-size: 1.5em;を設定しているので、子要素の親(親要素)の16pxを引き継ぎ24pxになります。
rem
remはroot(html要素)に対して相対指定になります。
See the Pen font-size(rem) by むったん (@6ttan) on CodePen.dark
root(html要素)は62.5%でブラウザのフォントサイズがデフォルトの場合は10pxになってると思います。
親要素はfont-size: 1.6rem;を設定しているので、rootの10pxを引き継ぎ16pxになります。
子要素はfont-size: 2.4rem;を設定しているので、rootの10pxを引き継ぎ24pxになります。
私は計算しやすいし、root以外の値を変更しても影響が出てこないので一番好きです☺️
使用する際はメディアクエリでPC画面サイズ、スマホ画面サイズで分けて(たまにタブレットもあります)ベースサイズをそれぞれ決めておき、そこから相対指定しています。
%
%は親要素に対して相対指定になります。
See the Pen font-size(%) by むったん (@6ttan) on CodePen.dark
root(html要素)は62.5%でブラウザのフォントサイズがデフォルトの場合は10pxになってると思います。
親要素はfont-size: 160%;を設定しているので、親要素の親(root)の10pxを引き継ぎ16pxになります。
子要素はfont-size: 150%;を設定しているので、子要素の親(親要素)の16pxを引き継ぎ24pxになります。
vw
vwは横のviewport(meta要素で設定した値)に対しての相対指定になります。
See the Pen font-size(vw) by むったん (@6ttan) on CodePen.dark
root(html要素)は62.5%でブラウザのフォントサイズがデフォルトの場合は10pxになってると思います。
親要素はfont-size: 4vw;を設定しています。
CodePenのiframe幅が330pxだった場合、330px*0.04をして13.2pxになります。
子要素はfont-size: 6vw;を設定しています。
CodePenのiframe幅が330pxだった場合、330px*0.06をして19.8pxになります。
上記の計算方法から分かるように、viewport(画面サイズ等)に応じて可変しますので、vwのみをそのままfont-sizeとして設定するのは適切ではないのかな、と私は思っています。
仮に画面サイズ1200pxでfont-sizeを適切に作ったとしても、スマートフォンで見た際にはとても小さくなっているし、大画面モニターを使っている人が全画面で見た場合はとても大きくなります。
なので画面サイズごとにfont-sizeの可変を考えている案件やページはmixinを使いつつ、メディアクエリでデバイスを考慮しvwとremを使った設定するのも一つの手なのかな、と思います。
mixinとメディアクエリを使ってfont-sizeの可変させる
mixinとは…cssのスタイルを定義しておいて、別の場所でそのスタイルを使いまわせる方法です。
便利なことに引数(mixinに定義したスタイルに渡す値)も使用できるので、使い方は自由自在です✨
今回やりたいことはこんな感じです。

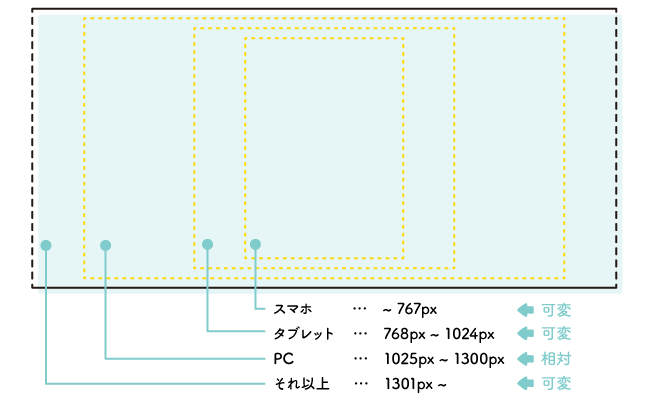
要はPC(1025px~1300px)はremでrootに対して相対値にするけど、それ以外はvwで可変にします。
See the Pen font-size_可変 by むったん (@6ttan) on CodePen.dark
mixinの解説
まずはincludeでフォントサイズを渡します。
.parentContent {
@include fs(16);
}ここで書いている16は、カンプ等に指定されているフォントサイズです。
次にincludeからフォントサイズを渡されたmixinについてです。
まずはタブレット、PC、それ以上の部分について説明します。
@mixin fs($fontsize) {
//PC
font-size: calc((#{$fontsize} / 10) * 1rem);
@media only screen and (min-width: 1301px) { //それ以上
font-size: calc(#{$fontsize} * 1px);
font-size: calc(((#{$fontsize} / 1301) * 100) * 1vw);
}
@media only screen and (max-width: 1024px) and (min-width: 768px) { //タブレット
font-size: calc(#{$fontsize} * 1px);
font-size: calc(((#{$fontsize} / 768) * 100) * 1vw);
}
}今回$fontsizeにはincludeで渡した16という値が入っています。
PCサイズ(1025px〜1300px)は16を代入すると、1.6remになりますね☺️
またremなのでrootに対して相対指定で、ブラウザのフォントサイズ設定に対しても変化します。
それ以上サイズとタブレットサイズでは、最初のpx指定部分はvw非対応のモダンブラウザの対応なので足切りしちゃってる方は不要です。(Android4.4未満が対応してないとか😇
では、それ以上サイズ(1301px〜)ですが、画面(ブラウザ)サイズが1301の時は16pxになるような計算式になっています。
それ以上の画面サイズの場合は、フォントサイズが大きくなっていきます。
同じようにタブレットサイズ(768px〜1024px)では、画面(ブラウザ)サイズが768の時は16pxになるような計算式になっています。
それ以上の画面サイズの場合は、フォントサイズが大きくなっていきます。
次にスマホサイズのincludeです。
@media screen and (max-width: 767px) {
.parentContent {
@include spFs(28);
}
}Retinaディスプレイ対応のカンプを渡されると、恐らくは実寸の2倍になっていると思います。
なので、font-sizeにしろ、marginにしろコーディングする際は1/2にしますよね。。。
うん、1/2とはいえ計算の手間を省こう!ということでカンプのフォントサイズをそのままincludeで渡します。
mixinは以下のようになります。
@mixin spFs($fontsize) {
font-size: calc(#{$fontsize} * 0.5px);
font-size: calc((((#{$fontsize} / 375) / 2) * 100) * 1vw);
}画面(デバイス)サイズが375pxの時は14pxになるような計算式になっています。
それ以下の画面サイズの場合は、フォントサイズが小さくなっていきます。
おわりに
mixinを使ってメディアクエリで調節してあげれば、フォントサイズが可変するのでカンプと同じような文字位置で表示する事ができます。
ただ個人的には、webサイトはDTPではないので画面サイズによって文字組みが気に入らないからサイズによって細かく改行を入れたり、フォントサイズを可変させてしまうのはいかがなものだろう🤔と思ってはいます。
であれば、line-breakなどの禁則処理を入れてあげて、かつユーザーにある程度自由を与えてあげたいな…と最近そんなことをよく考えています。
うーん…やっぱり個人的に作るサイト、もしくは特に指定がない案件に関しては…しばらくremかな。
みなさんも状況に応じて使い分けてみてください☺️
では👋