[JS]querySelectorやgetElementByIdをしたらnullって言われた時の解決策
![[JS]querySelectorやgetElementByIdをしたらnullって言われた時の解決策](https://muttaan.com/muttan_wp/wp-content/uploads/2021/10/null.png)



こんにちは、むったん(@6ttan)です。
JSで要素を取得して、内容を変更したり、表示の切り替えをしたり…様々な使い用途があるquerySelectorやgetElementByIdなど。
ですが、使い方を間違えると表面上では何も変化が見受けられなくても、console.log()をしてみるとnullと返ってくる。
それ、読み込み順番を間違っている可能性が高いです。
そんな私も1ヶ月に1度はやっていて、検索しては訪問済みリンクになってるページタイトルを見て「あ…またやってしまった」を何度もやってます💦
ということで、何度もやってしまう自分への備忘録も兼ねて解決策を書き記します。
問題のコード
例えば、.js-listsを取得しようとします。
<head>
~
<link rel="stylesheet" href="style.css">
<script>
let lists = document.querySelector('.js-lists');
console.log(lists);
</script>
</head>
<body>
<div class="content">
<ul class="lists js-lists">
<li class="list">Sample</li>
<li class="list">Sample</li>
<li class="list">Sample</li>
</ul>
</div>
</body>head内に書かれてるscriptの変数listsに「.js-listsを取得してきてー」としていますよね。
これ、console.log(lists)で表示しようとするとnullが返ってきます。
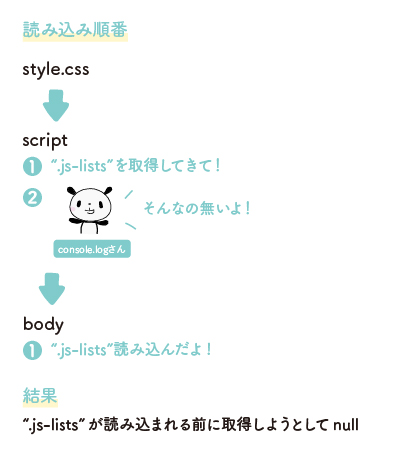
なぜなら、.js-listsを読み込む前にscriptを読み込んでしまい取得対象が無いんです!

解決策
読み込み順番が原因であれば、物理的に読み込み順番を変えるか、読み込むタイミングを指示してあげればOK👍
解決策①
<head>
~
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="content">
<ul class="lists js-lists">
<li class="list">Sample</li>
<li class="list">Sample</li>
<li class="list">Sample</li>
</ul>
</div>
<script>
let lists = document.querySelector('.js-lists');
console.log(lists);
</script>
</body>こちらは物理的に読み込み順番を変えて、要素を取得できるようになりました。
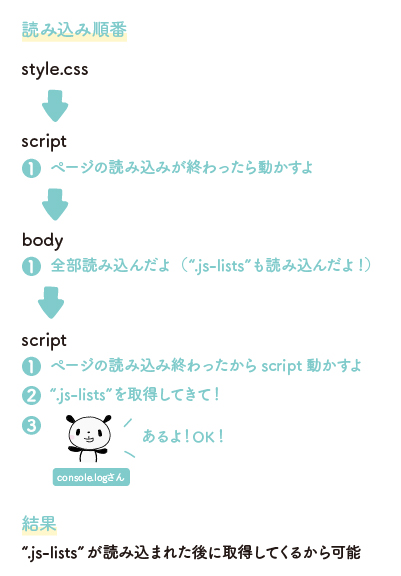
流れを図にするとこんな感じ。

解決策②
<head>
~
<link rel="stylesheet" href="style.css">
<script>
window.onload = function() {
let lists = document.querySelector('.js-lists');
console.log(lists);
}
</script>
</head>
<body>
<div class="content">
<ul class="lists js-lists">
<li class="list">Sample</li>
<li class="list">Sample</li>
<li class="list">Sample</li>
</ul>
</div>
</body>こちらはwindow.onload = function() {}によってタイミングを制御して、ページの読み込みが完了したら、要素を取得する…というようにしています。
読み込みタイミングについては、色々考えなくてはいけませんが(画像がいっぱいあったり、凄く長いページなど…)HTMLを読み込んだ後に要素取得をするようにすれば、nullから解放されます!

さいごに
何も指定していなければ、コードは上から読み込まれているということを意識しないとだな…と改めて思いました。
…恐らく、また1ヶ月後に同じことをして検索をし、訪問済みリンクを見て「あ…」となると思いますけど😂