初心者もわかる!ローカル環境のWordPressをロリポップ!サーバーへ移行する方法



ローカル環境からの移行も手順を1から説明するから一緒にやってみよう!
こんにちは、むったん(@6ttan)です。
以前ローカル環境にWordPressの構築方法を紹介しました。
今回はロリポップ!
![]() でサーバー契約を行い、WordPressで作ったブログを世界に公開します!
でサーバー契約を行い、WordPressで作ったブログを世界に公開します!
サーバーは契約済みで、ローカル環境から本番環境に移行する方法を確認したい方はWordPressを本番環境に移行するからご覧ください。
Contents close
ブログを公開するために必要なもの
本題に入る前にサーバー契約をするには、支払い方法を選択するため事前にご確認ください。
またアフィリエイトを利用して収益化を考えている場合、以下が必要になります。
- (レンタル)サーバー
- (独自)ドメイン
- 銀行口座
ブログ運営を始めると支払わなくてはいけない物の中にドメイン代があります。
この記事では、ドメイン代を無料で使用できるサービスも紹介しています!
ロリポップ!を選んだ理由
リーズナブル
まずなんと言ってもロリポップ!
![]() は月額、もしくは年額が安いです!
は月額、もしくは年額が安いです!
私の場合、ブログ始めたてなのでPVもないだろうし、ブログも1つだけなので当時の12ヶ月契約で月額275円〜のライトプラン(※)にしました。
リーズナブルといっても、人それぞれ様々な判断基準がありますよね。
私は下記を判断基準とし、クリアしたのでロリポップ!
![]() にしました。
にしました。
- WordPressが使用できる
- MySQLが使用できる
- 使用できるファイル容量が大きい
- 転送量
- cronが使える(自動バックアップなどに使います)
- 障害が少ない
一番大事だから強調しましたが、障害が少ないに越した事はありません!
以前使用したことがある老舗の某有名サーバーは2,3ヶ月に一回のペースで障害が発生していました。
そのためサイトやLPが見られない、メールが使えない…ということが頻繁に発生していました。
サーバーが落ちてサイトが見れないことは機会損失になるので、傷害の頻度確認は重要です。
※2023年9月現在、WPが使える最安プランはライトプラン36ヶ月契約で月額220円〜となっております。
※お試し期間中は、すべてのプランに変更可能です。
※本契約移行後は、上位プランに変更する事は可能です。下位プランに変更する場合は、条件に応じて不可能な事もあります。お試しプラン10日間中に自分に適したプランを見極めましょう!
ドメイン代が契約中ずーっと無料になる
ロリポップ!
![]() で契約すると○○.main.jpや○○○.moo.jpなど100種類のドメインから選択可能です。
で契約すると○○.main.jpや○○○.moo.jpなど100種類のドメインから選択可能です。
ですが、ドメインって言わば住所ですからね…。
かっこよく○○○.comや○○○.netにしたいという方もいると思います。
通常取得した独自ドメインは、年額でお金がかかります。
参考までに、ムームードメイン ![]() では.comの取得は750円、更新は1,728円/年かかります。
では.comの取得は750円、更新は1,728円/年かかります。
しかしロリポップ! では「ドメインずーっと無料」企画を行なっているので、独自ドメイン代がかかりません!

適用条件は以下になります。
- ハイスピード、エンタープライズのどちらかのプランでの契約
- 12か月以上の契約期間での契約
- 12ヶ月以上の自動更新の設定
実は私が契約した時よりも適用条件が厳しくなっています。
ブログを始めたいと考えているなら、早急にサーバー契約&サービス申し込みをオススメします。
独自SSLが無料で使える
このブログはお仕事にも繋げたいと考えていたので、問い合わせフォームも設置しています。
つまりSSLの設定も必要です。
ネット上で送受信される名前、メールアドレスなどの個人情報を扱う場合、SSLの設定をしておくとそれらの情報を暗号化して送受信させることができます。
詳しくはこちらから。
通常SSLの設定にもお金はかかります。
しかし今では大体どのレンタルサーバーでも独自SSLが準備されており、無料で使えることが多いです。
ロリポップ! ![]() も独自SSLが無料で利用できます。
も独自SSLが無料で利用できます。
ブログを始めるのにかかる料金
上記の様な理由でロリポップ! ![]() を使用することにしたので、以下の様な初期費用になりました。
を使用することにしたので、以下の様な初期費用になりました。
※下記金額は2020年11月現在の料金設定です
※2023年5月1以降は新規プランが適用されています
- ライトプラン 月額275円(年額換算すると3,300円)
- 初期費用 1,650円
- 独自ドメイン 0円(ライトプランを12ヶ月契約&自動更新にしたので)
- 独自SSL 0円
- 計 4,950円(翌年以降3,300円)
私が利用しているのは契約当時WordPressが使用できる&ドメインずっと無料が適用できた最安プラン(ライトプラン)です。
アクセス数が伸びてきたり、記事や画像が増えてきたら上位プランにあげることを検討しています。

ブログ初心者の方がプラン選択に迷ったら、以下を基準に考えてみてください。
好きな独自ドメインを無料で使用したければ、ハイスピードプラン。
独自ドメインなんて関係ない!(※) 集客も見込んでない!安さで勝負する!のであれば、ライトプランをオススメします。
※あとからドメイン変更をする事で、検索順位への影響などのデメリットがあります(事前対処で回避は可能)
サーバー契約する
ここからは、ロリポップ!
![]() サーバーの契約手順を紹介します。
サーバーの契約手順を紹介します。
1.ロリポップ!サイトから申し込みをする

ロリポップ!
![]() のサイトにアクセスして、「お申込み」もしくは「まずは無料の10日間ではじめよう」をクリックします!
のサイトにアクセスして、「お申込み」もしくは「まずは無料の10日間ではじめよう」をクリックします!
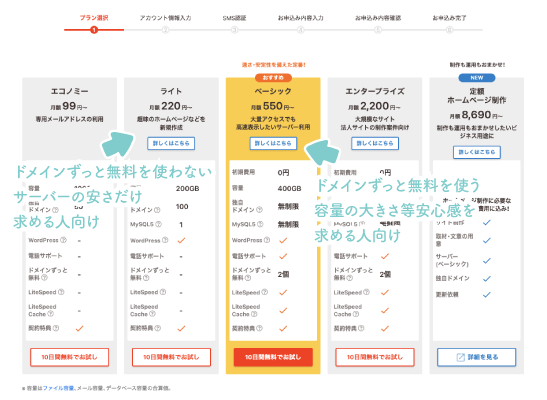
2.プラン選択

(2023年10月現在ベーシックプランがハイスピードプランになっています)
まずはプラン選択から。
繰り返しになりますが…
好きなドメインを無料で使用したければ、ハイスピードプランがオススメです!
ドメインは何でもOK!PV数も見込んでいない…であれば、ライトプランがオススメです!
10日間の無料お試し期間中にプラン変更も可能なので、状況に応じてプランを選択してください。
また2023年8月7日から契約後のプランダウンにも対応可能となりました!
これにより自分には行き過ぎたプランだったな…と感じたら次回の契約更新時にプランダウンできます。(これはありがたい!)
※変更後プランの諸々の上限を上回る場合は、対象外となるので注意が必要です
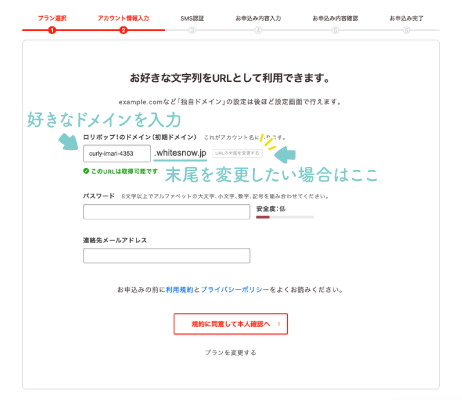
3.アカウント情報を入力する

プランを選択したら、アカウント情報を入力します。
ロリポップ! ![]() のドメイン(独自ドメインを考えている方は、アカウント名くらいに考えてOK)を入力し、他に誰も使用していなければこのURLは取得可能ですと表示されます。
のドメイン(独自ドメインを考えている方は、アカウント名くらいに考えてOK)を入力し、他に誰も使用していなければこのURLは取得可能ですと表示されます。
末尾のURLを変更したい方は「URLの末尾を変更する」ボタンを選択すると

100種類以上から選択することができます!
その他、パスワードと連絡先メールアドレスを入力したら「規約を確認して本人確認へ」ボタンをクリックして次のページへ行きます。
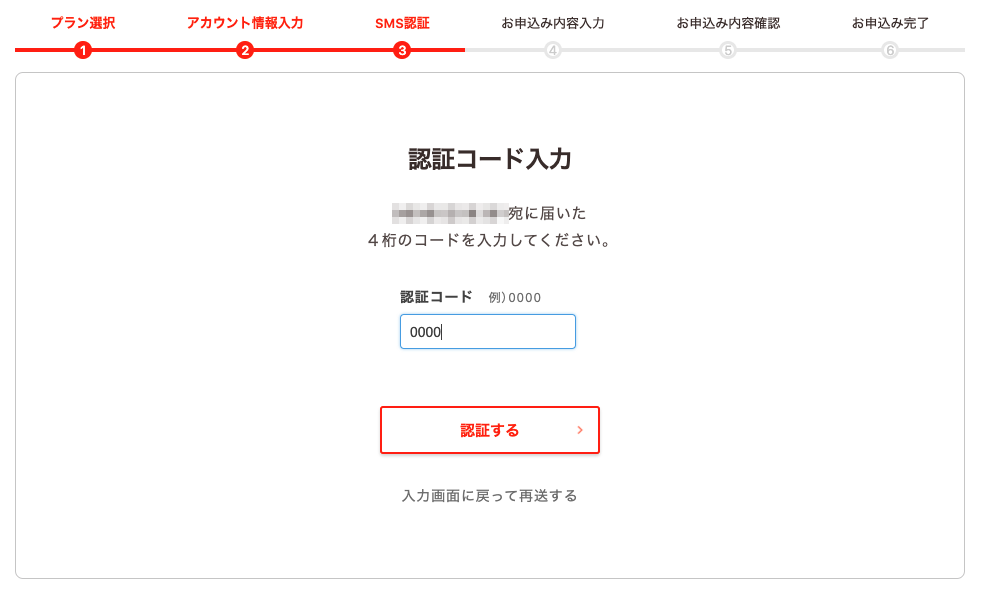
4.SMS認証による本人確認

自分の電話番号を入力します。
認証方法はSMS(ショートメール)もしくは電話です。
SMSを選択した場合は、「認証コードを送信する」ボタンをクリックして間もなく、4桁の申し込み認証コードが送られてきます。

送られてきた認証コードを入力して「認証する」ボタンをクリックします。
認証コードが送られてこない場合は、入力した電話番号が間違ってる可能性がありますので「入力画面に戻って再送する」からやり直してください。
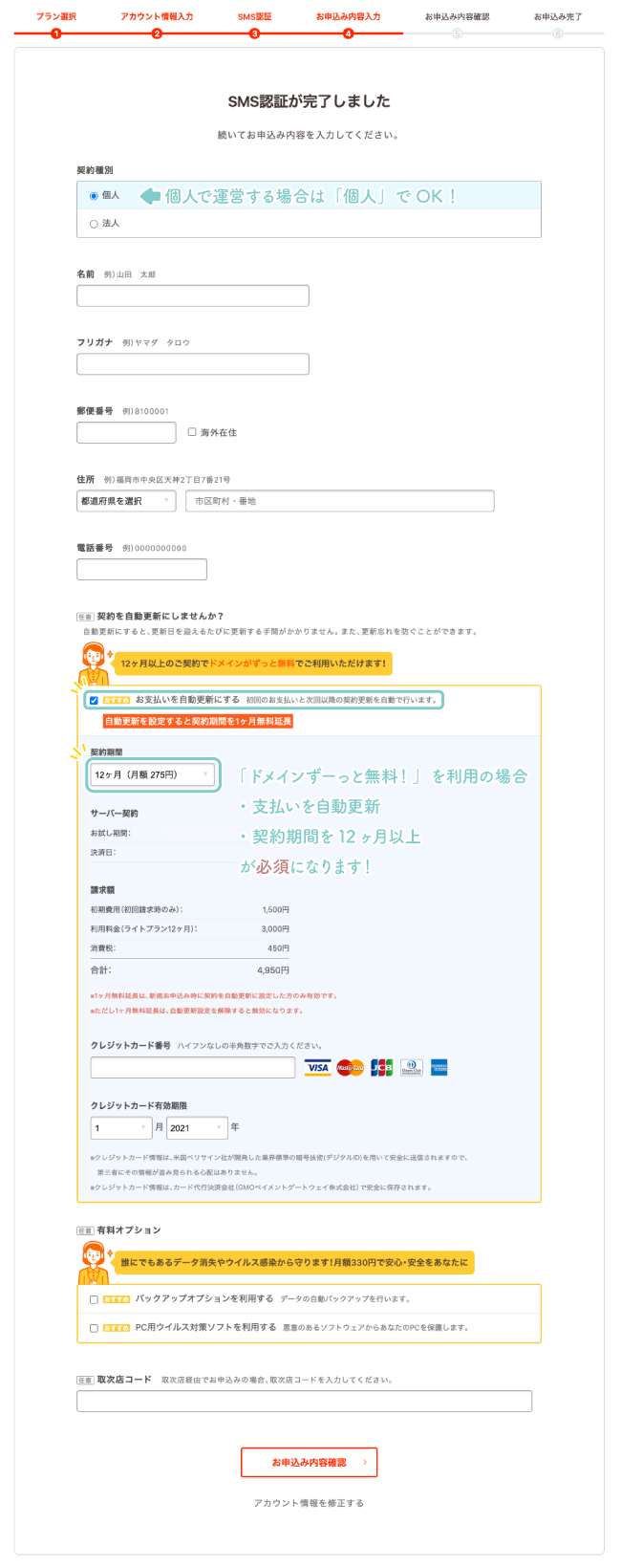
5.申し込み情報を入力する

ドメイン 代がずーっと無料!を利用する場合、申し込み内容は
- 支払いを自動更新
- 契約期間を12ヶ月以上
としないと利用できないので、ご注意ください。
支払いに使用できるクレジットカードは以下の通りです。
- VISA
- マスターカード
- JCB
- ダイナーズクラブ
- アメリカン・エキスプレス
その他、有料オプションのバックアップオプション等は必要があればチェックをつけましょう。
※サイトのデータ等はプラグインでも対応可能です(無料)
また取次店コードがある場合は入力してください。
「お申し込み内容確認」ボタンをクリックし、入力内容に問題なければ申し込み完了です。
お疲れ様でした!
WordPressを本番環境に移行する
管理画面にログインする
申し込みが完了すると、登録したメールアドレスにお申し込み完了のお知らせ等のタイトルのメールがロリポップ! ![]() から送られてきます。
から送られてきます。
メールに書かれているユーザー専用ページURLからログイン画面に行き、ドメインとパスワードを入力してください。

入力した情報に間違いがなければ、管理画面へ入ることができます。
[余談] WordPress簡単インストールを使用する場合
こちらはローカル環境にWordPressを作っておらず、簡単インストールで対応を考えている方向けの紹介です。
ログイン後、管理画面左側にあるメニューからサイト作成ツール > WordPress簡単インストールを選択します。
情報を入力してWordPressをインストールをします。
ロリポップ! ![]() のWordPress簡単インストールの詳細な方法はこちらからご確認ください。
のWordPress簡単インストールの詳細な方法はこちらからご確認ください。
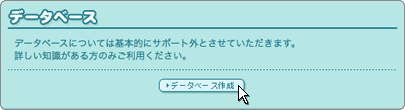
データベースを作成する
管理画面左メニューからサーバーの管理・設定 > データベースを選択してデータベースのページを開きます。
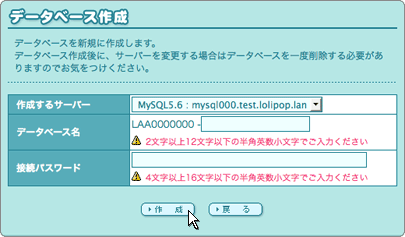
データベースのページが開たら、「データベース作成」ボタンをクリックします。

次に任意のデータベース名、接続パスワードを入力します。
作成するサーバーは「MySQL5.7」です。
※WordPressをインストールする際にバージョンをチェックしましょう

ここで入力したデータベース名、パスワードは移行作業時に使用するのでメモしておきます!
「作成」ボタンをクリックしたら本番環境のデータベース作成完了です。

もし間違った情報のデータベースを作成してしまっても「データベース削除」ボタンから削除して、再作成できます。
データベースと独自ドメインについて
ドメイン情報が変わる場合、データベースないの情報修正作業が発生します。
本来であれば、修正の手間を省くために独自ドメインを設定してからデータベースを作成する方がラクです。
しかし「ドメインずっと無料」を適用するには申し込みから最低でも7日待たなくてはいけません。
お試し期間中に本番環境への移行作業等したい方は、ドメイン設定やそれに付随する作業は後ほど忘れずに行いましょう!
※後ほど発生する作業は移行内容で、都度紹介していきます。
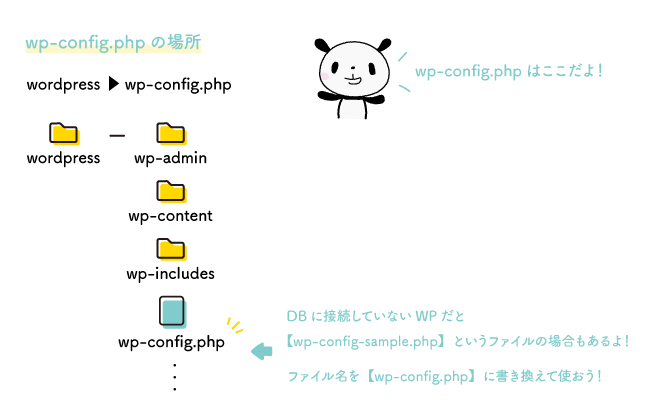
移行元のwp-config.phpを編集する
ローカル環境にあるWordPressのファイルとロリポップ! ![]() のデータベースを繋ぐために、wp-config.phpを編集します。
のデータベースを繋ぐために、wp-config.phpを編集します。

現状ローカル環境(移行元)において、WordPressで作成したブログ(サイト)のコンテンツが見られるのは、wp-config.phpに記してあるデータベースにコンテンツの情報が保存されているためです。
※固定ページや投稿、WordPressの管理画面から設定した内容はデータベースに保存されています
移行作業の注意として、wp-config.phpファイルのバックアップをとっておきましょう!
理由として、以下があげられます。
- 今後もデザイン、コード修をするためにローカル環境を使用するから
- データベース接続確立エラーが出ても保険を残しておきたいから
最初のうちはサーバーやDBは「壊してなんぼ!」と私は思います。
ユーザーや利用者に迷惑をかけなければ良いんです。
むしろ壊して仕組みや治し方を理解できた方が経験値になります!
余談ですが、私は何度もバックアップを撮り忘れてその度にエラーと戦うので「バックアップは絶対に取る!」を覚えました。。。
本題に戻りまして、wp-config.phpの変更点は以下の部分となります。
/** WordPress のためのデータベース名 */
define('DB_NAME', 'データベース名');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'ユーザー名');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'パスワード');
/** MySQL のホスト名 */
define('DB_HOST', 'サーバー');
/** データベースのテーブルを作成する際のデータベースの文字セット */
define( 'DB_CHARSET', '文字セット' );
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define( 'DB_COLLATE', '' );先ほど作成したデータベースのデータベース名、ユーザー名、パスワード、サーバーに書き換えて保存します。
移行元のphpMyAdminへログイン&エクスポートする
ローカル環境(移行元)で作成した記事や固定ページ、設定等を本番環境に移行するためにデータベースのエクスポートをします。
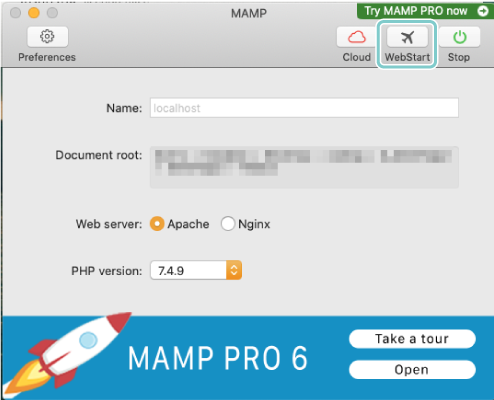
※phpMyAdminを開くまでのところはMAMPで作業しているという仮定で説明をしますが、それ以降はどの環境でもやり方は同じです。
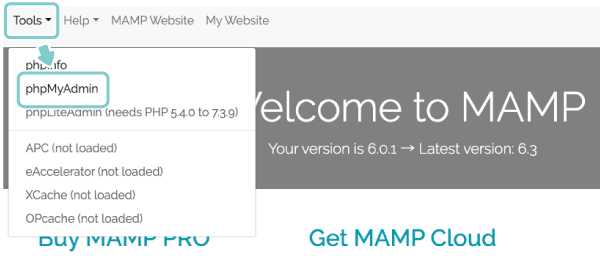
まず、MAMPのWebStartを押下してWelcomeページを開きます。

Welcomeページを開いたら、上のメニューからTools > phpMyAdmin を選択してください。

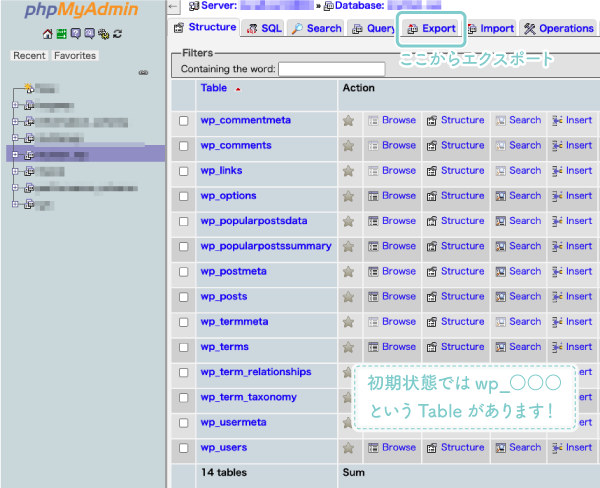
該当データベースを左のメニューから選択してください。

データベースに特に触れていなければwp_○○○というテーブルが並んでいます。
WordPressはこれらのテーブルで構成されています。
余力がある方はテーブル名をクリックして、内容を確認してみると更に知識を深められるので確認してみましょう!
上記ページにたどり着いたら、上メニューのエクスポート(Export)をクリックします。

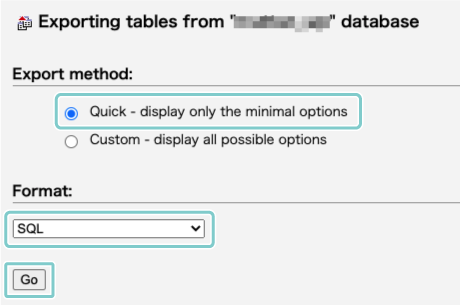
上記ページでは「どういう方法でエクスポートする?」と聞かれます。
Export methodは、特にこだわりがなければQuickでOKです。
ファイルサイズが大きくてインポートができない場合はCustomから分割してエクスポートしてください。
※分割のコツはこちらから
FormatはSQLでOKです。
上記を設定しましたら、Goボタンを押下してエクスポートします。
エクスポートしたファイルのデータベース名を書き換える
エクスポートしたファイルを本番環境のデータベースにインポートするとデータベースが無いよ!!とエラーが出るので、ひと作業します。
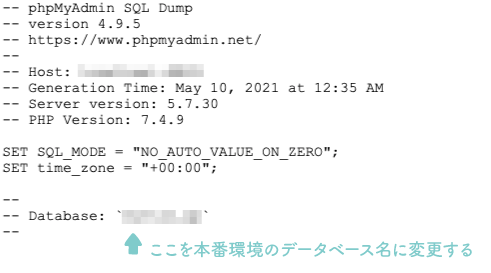
エディター等でエクスポートしたファイルを開きます。

最初の方に「Database」という一行があるので、アポストロフィー( ‘ )の中を先ほど作成したデータベースのデータベース名に修正してください。
エクスポートしたファイルには他にも修正すべき箇所がありますが、インポート後に一括置換で修正しますのでひとまず修正作業は完了です。
※手作業で置換作業を行うと作成したWordPressを壊しかねないので、くれぐれもデータベース名以外は修正しないようにご注意ください。(と昔誰かのブログで見た。)
本番環境のphpMyAdminへログイン&インポートする
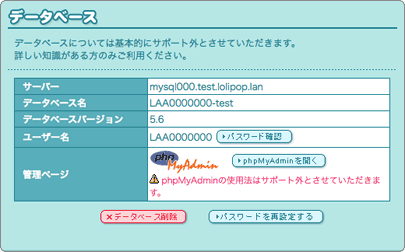
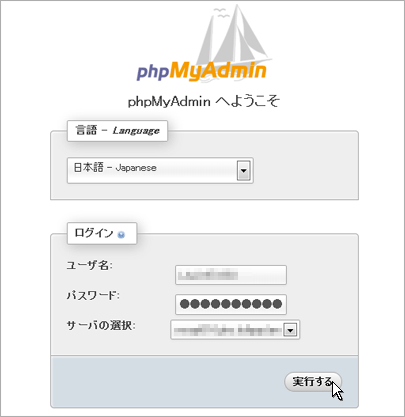
データベースページの「phpMyAdminを開く」をクリックし、「phpMyAdminへようこそ」ページを開きます。

先ほど作成したデータベースのユーザー名、パスワードを入力してログインします。
サーバの選択はデータベースページの「サーバー」になります。
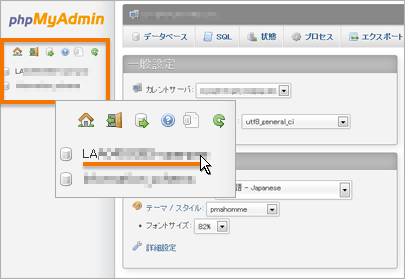
無事ログインできるとphpMyAdminの管理画面が出てきます。

左のメニューから先ほど作成したデータベースをクリックします。
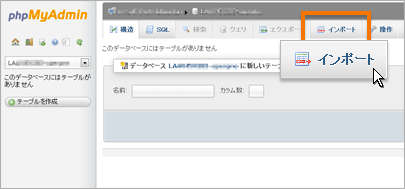
「このデータベースにはテーブルがありません」と出てきますが、問題ありません。
※新しく作った場合は情報が入っていないので、上記の様に表示されます。
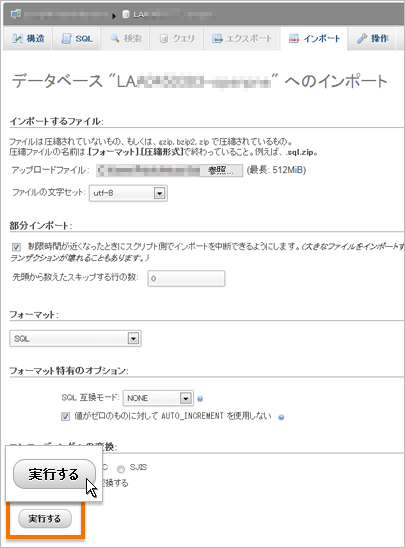
上のメニューから「インポート」をクリックします。

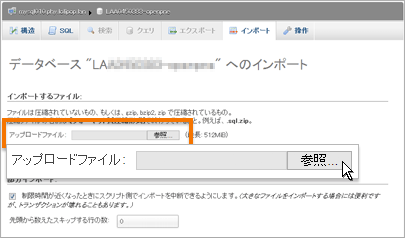
参照を選択し、エクスポートしたローカルのデータベースをアップロードします。


特に問題がなければデフォルトの設定のままでOKです。
「実行する」を押下して、正常にインポートができれば「インポートは正常完了しました。」と表示されます。

ファイルサイズが大きすぎて完了できない場合は…
- エクスポートするテーブルを複数に分ける
- wp_postsテーブルのファイルサイズが大きい場合は、後から固定&投稿の記事をwordpressの管理画面からエクスポートすることも可能です(テーブルの中身はこちらを参照)
WordPressのファイルをアップロードする
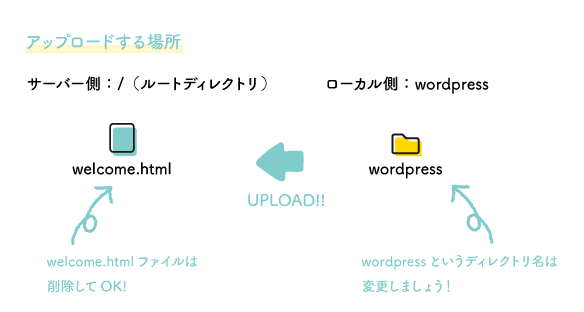
本番環境のサーバーに今まで構築してきたWordPressのファイルをアップロードします。
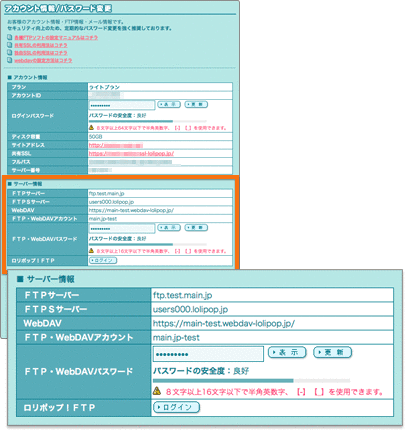
FTPに登録するロリポップ! ![]() サーバーのサーバー情報は、左メニューのユーザー設定 > アカウント情報 から確認できます。
サーバーのサーバー情報は、左メニューのユーザー設定 > アカウント情報 から確認できます。

各種FTPソフトの設定等はこちらをご覧ください。
FTPからサーバーに接続できたら、ローカル環境で作成したWordPressファイルをアップロードします。

アップロードが完了したら、ロリポップ! ![]() で取得したドメイン(サイト)に行きます。
で取得したドメイン(サイト)に行きます。
無事ブログのトップページが表示できてれば、ここまでの作業は問題なしです!
※記事や固定ページは表示できていないはずです
「データベース接続エラー」等が表示されていればインポートしたデータベースの情報を見直します。
※エラー詳細はこちらで説明しています
本番環境のデータベース情報を置換する
最後の作業になります。
エクスポートしたファイルのデータベース名を変更した際、「他にも修正すべき箇所がある」と書きましたが、以下はその作業になります。
まずここで使用するツールはSearch Replace DBです。
※英語のサイトが開きます

サイトをスクロールするとDownload and/or Donate to Search Replace DBという見出しがあります。
その下にフォームがあるので、自身の情報を入力していきます。
ダウンロードリンク送信以外でお客様に連絡するのは、過去のすべてのユーザーに通知する必要があるツール内の重大な問題を当社が認識した場合のみです。
Database Search and Replace Script in PHP内の英文翻訳
重要な通知が来る可能性もあるので、常に確認できるメールアドレスを登録することをオススメします。
Suggested donation(寄付の提案)については、$0〜可能です。
必須項目の入力が完了したら、Submit to receive your download linkボタンを押下します。
登録したメールアドレスにメールが送られてきますので、リンクからスクリプトファイルをダウンロードします。
※迷惑メールフォルダに入る可能性もあります
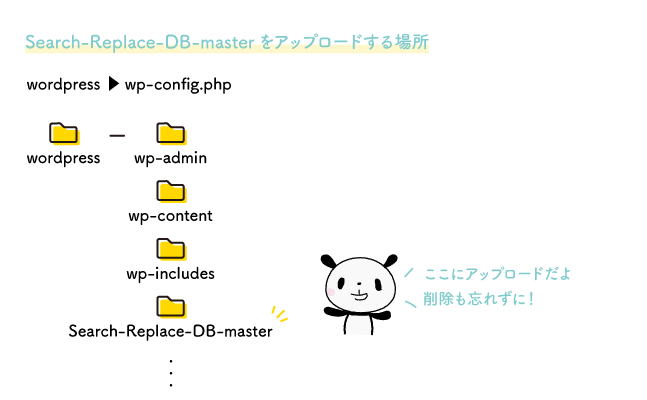
ダウンロードしたSearch-Replace-DB-[version].zipファイルを解凍し、本番環境のwordpressディレクトリ直下にアップロードしてください。

アップロードが完了したら、Search Replace DBにアクセスします。
ex. hogehoge.comがドメインの場合
→ http://hogehoge.com/wordpress/Search-Replace-DB-master/
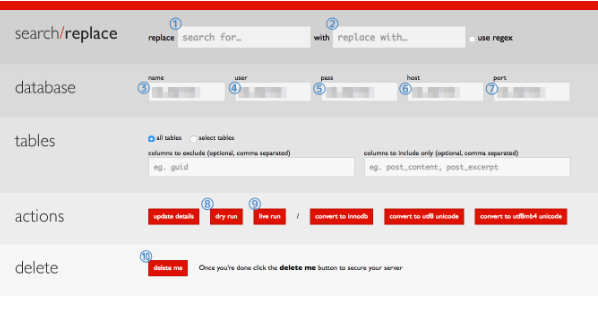
アップロード&サイトにアクセスできれば、以下のようなページが開きます。

以下の内容を入力していきます。
① replace → 置換前のURLを入力(ローカル環境)
ex. http://localhost/wordpress
※wordpressの後ろにスラッシュ(/)はつけない
② with → 置換後のURLを入力(本番環境)
ex. http://hogehoge.com/wordpress
※wordpressの後ろにスラッシュ(/)はつけない
③ name → 本番環境のdatabase名が入っています。
wp-config.phpを読み込んで表示しているので本番環境のDB名を表示していない場合、wp-config.phpで修正した情報が間違っているということになります。(④〜⑦も同様)
④ user → 本番環境のdatabaseのuser名が入っています。
⑤ pass → 本番環境のdatabaseのパスワードが入っています。
⑥ host → 本番環境のdatabaseのhostが入っています。
⑦ port → 本番環境のdatabaseのport番号が入っています。
⑧ dry run → 置換した場合の結果を表示します。まだ置換していません。
置換した場合の情報が確認できるので間違いがないか十分に注意して確認してください。
(私はたまにドジって①からやり直したり、DB入れ直したりするので…よく確認することをオススメします)
⑨ live run → 置換します。
置換終了後、結果が表示されるので念のため置換できているか確認してください。
⑩ delete me → プログラムを削除します。
削除しないと外部から簡単に情報を書き換えられてしまうので絶対に忘れないでください。
完了したら、最後にサーバーにアップしたSearch-Replace-DB-masterディレクトリを削除してください。
作業はこれで完了となります!
ドメインずっと無料を使う方への余談
独自ドメインを無料で使用したい方は、契約から8日目に独自ドメインとSSL設定後もう一度Search Replace DBを使ってデータベースの中身を書き換える必要があります。
作業内容は、本番環境のデータベースを置換する事と同様で【ローカル環境の内容が本番環境へ】→【本番環境の内容が独自ドメインへ】と変わるだけです。
本番環境にアクセスしてみる
本番環境の管理画面にアクセスしてみる
移行できたか確認していきます。
まずは本番環境の管理画面に入れるか確認します。
問題なくログインできれば第一段階完了です。
ログイン後は、念のため設定 > パーマリンク設定から何も変更しなくて良いので「変更を保存」をクリックしてください。
パーミッションが問題ないか確認しています。
本番環境のブログにアクセスしてみる
次は本番環境のブログを確認します。
- トップページが表示できる
- 下層ページ(ブログ記事などの投稿ページやお問い合わせなどの固定ページ)が表示できる
- 日付やカテゴリなどのアーカイブ内でページングが動いている
上記が問題なく表示、動作していれば移行作業完了です。
よく発生するエラーと解決方法
私がよく出していたエラーとその解決方法をご紹介します。
あくまで一例なので、参考程度にどうぞ。
403 Forbidden
[エラー原因] 権限周りに問題がある
[解決方法] .htaccessの中身が正しいか確認する。
ローカル環境の情報が残っていたりすることがよくありました。
404 Not Found
[エラー原因] 存在しないページにアクセスしようとしている
[解決方法] データベースの置換情報が間違っていないか確認する。
もしくは作成したテンプレートファイルにリンク先がファイルのディレクトリ直書き(ローカル環境など)していないかも確認する。
500 Internal Server Error
[エラー原因]様々な要因があるが、私がよくやるのは.htaccessの記述ミス。
その他httpd.confの設定で.htaccessが無効になっていることもありましたが、ロリポップ!
![]() ではhttpd.confを編集できない仕様となっています。
ではhttpd.confを編集できない仕様となっています。
[解決方法] wordpressをルートディレクトリに移動した方、パーミッション設定を直書きした方はその辺を確認してください。
データベース接続確立エラー
[エラー原因] データベースへの接続が正しくできていない。
[解決方法] wp-config.phpのデータベース情報が間違っていないか確認する。
データベースの破損によっても起こり得るので、バックアップデータを再度置換して入れ直すことも有効です。
エラーの詳細を表示する
上記では大枠でエラー内容を出してくれていますが、エラーの詳細を出すことも可能です。
wp-config.phpの以下部分を修正します。
define(‘WP_DEBUG’, false);上記を以下の内容に変更して、サーバーにアップします。
define(‘WP_DEBUG’, true);ブログを更新すると、英語で以下のような内容が書かれています。
- エラーの種類
- エラーの詳細
- エラーが起きているファイル
- エラーが起きている行数
一つずつ、確実にエラーを潰していきましょう。
エラー潰しが終わり、無事サイトが表示されたら先ほどtrueに変えたところをfalseに戻してください。
戻し忘れると、エラーが発生するたびに素敵なヘッダーの上にエラーが何行も追記されていきます…
おわりに
ここまでご覧いただき、ありがとうございました!
慣れればサーバー契約から移行作業まで30分もかかりませんが、慣れるまでは大変ですよね。
ここまで長々としたためましたが、一番言いたいことはバックアップは大事です!
これ絶対大事!
私の経験上、やらかす時ほどバックアップ取り忘れてます…
バックアップがあるだけで、精神的にすごく安心なので絶対取っておきましょう。