【ドメインずっと無料】ムームードメインで独自ドメイン取得してロリポップ!と設定する方法




こんにちは、むったん(@6ttan)です。
この記事では◯◯◯.comや◯◯◯.netなど人気のドメインを無料で取得・設定する方法をご紹介します。
ついでにロリポップ! ![]() でSSL設定して、独自ドメインが反映されたブログを公開します。
でSSL設定して、独自ドメインが反映されたブログを公開します。
ローカルでの環境構築からブログ(WordPress)開発、ロリポップ!サーバー契約、本番環境への移行については以前ご紹介いたしましたので、以下からご覧ください。
Contents close
独自ドメインを取得する
以前の記事でブログ(WordPress)をローカル環境から本番環境へ移行し、サイトが見られるようになりました。
ロリポップ!
![]() サーバーで契約して以下の条件を適用すると、ロリポップ!から「ドメインずっと無料」のクーポンコードが送られてきます。
サーバーで契約して以下の条件を適用すると、ロリポップ!から「ドメインずっと無料」のクーポンコードが送られてきます。
- ハイスピード、エンタープライズのどちらかのプランでの契約
- 12か月以上の契約期間での契約
- 12か月以上の自動更新の設定
- 契約して7日経過
契約して7日経過というのは…
例えば6月15日にロリポップサーバー!と契約したとします。
7日後の6月22日に「ドメインずっと0円プラン優待コードのご送付【ロリポップ!】」というタイトルのメールにクーポンコードが記載されて送られてきます。
※使用期限が定められていますので、送られてきたら以下の作業をすぐに行いましょう。
ムームードメインで独自ドメインの取得
ロリポップ!
![]() のユーザー専用ページにログインして、独自ドメイン設定を開きます。
のユーザー専用ページにログインして、独自ドメイン設定を開きます。
独自ドメイン設定ページの「独自ドメインを取得する」ボタンからムームードメイン ![]() のサイトへ行きます。
のサイトへ行きます。

ムームードメイン ![]() のサイトに飛んだら、「欲しいドメインを入力」部分に希望ドメインを入力し、「検索する」ボタンをクリックします。
のサイトに飛んだら、「欲しいドメインを入力」部分に希望ドメインを入力し、「検索する」ボタンをクリックします。

ムームードメインのトップページ
取得可能の場合カートに追加ボタンがあるので、クリックしてカートへ進みます。
※取得済みの場合は「取得できません」とありますので、別のドメインを検索&購入しましょう
ムームードメイン ![]() のユーザー登録をまだ行っていない場合は新規登録を行い、ユーザー登録済みの方はログインします。
のユーザー登録をまだ行っていない場合は新規登録を行い、ユーザー登録済みの方はログインします。
ログイン後、適宜ドメイン設定を選択していきます。
ドメインの契約年数 : ドメインずっと無料を利用するので案内に従い「1年」を選択します。
WHOIS公開情報 : インターネット上に公開されるドメイン登録者情報についての選択です。
こだわりがなければ「ムームードメインの情報を代理公開」のままでOKです。
※WHOIS公開情報はこちらから確認することもできます。
ムームーサーバー : ロリポップ! ![]() サーバーで契約しているので「申し込まない」を選択します。
サーバーで契約しているので「申し込まない」を選択します。
お支払い方法 : ドメインずっと無料を利用するので案内に従い「クレジットカード決済」を選択します。

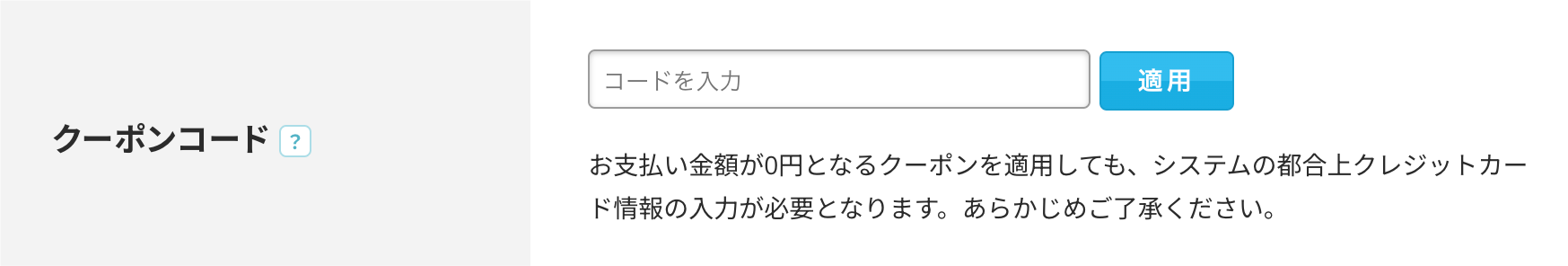
クーポンコード :「コードを入力」部分にメールで送られてきたドメインずっと無料のクーポンコードを入力して、適用をクリックしてください。
※クーポンコードが適用されればお支払い合計金額は¥0になります。
※支払い金額は¥0でも、支払い方法は入力しなければいけません。
次のステップに進み、ユーザー情報確認、内容確認して問題なければドメインの取得完了です。
※登録メールアドレス「【ムームードメイン】ご契約完了のお知らせ」というタイトルのメールが送信されているので、ご確認ください。
ロリポップ!で独自ドメインの設定
さてムームードメイン ![]() で独自ドメインを取得したら、サーバー契約したロリポップ!
で独自ドメインを取得したら、サーバー契約したロリポップ! ![]() で独自ドメインが使用できるように設定をします。
で独自ドメインが使用できるように設定をします。
独自ドメイン設定ページの「独自ドメイン設定」ボタンをクリックします。

ステップ1. 独自ドメインを取得するは完了しているので次に行きます。
ステップ2. 独自ドメインをロリポップに設定するからみていきます。

設定する独自ドメイン : 先ほどムームードメイン
![]() で取得した独自ドメインを入力します。
で取得した独自ドメインを入力します。

公開(アップロード)フォルダ →:ドメイン直下を指定する場合は空欄でOK!
※WordPressでURLのwp-○○○を表示したくない(ドメイン直下にindex.phpを置きたい)場合は、この設定とは別の作業があります。
ロリポップ!
![]() アクセラレータの設定は適宜ON/OFFしてください。
アクセラレータの設定は適宜ON/OFFしてください。
入力を終えたら「独自ドメインをチェックする」ボタンをクリックします。
ムームードメイン ![]() でドメインを取得する際に、ネームサーバーをムームーDNSを選択した方はネームサーバーの認証が必要になります。
でドメインを取得する際に、ネームサーバーをムームーDNSを選択した方はネームサーバーの認証が必要になります。
ムームーIDとムームーパスワードを入力し、「ネームサーバー認証」ボタンをクリックします。

DNS設定後、独自ドメインが反映されるまで基本的に24〜72時間程度を見てください。
状況によって反映時間は変わるので、時間に余裕を持って行いましょう。
設定内容に問題がなければ「設定」ボタンをクリックして独自ドメインの設定は完了です。

SSLを導入する
SSLとはインターネットを介してやりとりされる情報(クレジットカードなど)を暗号化する技術のことです。
導入することによって、第三者からデータを盗み見られたり、改ざんされるリスクを防ぐことができます。
SSLを導入すると、そのページのURLがhttps://〜になり鍵アイコンなどがつきます。
※ブラウザによって異なります
SSLを導入するメリット
一部ページのSSL化でも悪くはないですが、サイト全体をSSL化(常時SSL化)することによって以下のようなメリットがあります。
大切な個人情報を第三者から守る
サイト閲覧者の個人情報を暗号化する事で、第三者からのなりすまし、盗聴、改ざんといった脅威からサイトを守ることができます。
サイトの認知度向上
Googleは検索結果ランキングに「httpsサイトを優遇する」と発表しており、サイトの常時SSL化が検索順位への評価基準に含まれるようになりました。
SEO対策を考慮するならば、常時SSL化を視野に入れてみてください。
ロリポップ!で無料独自SSLを導入する
ロリポップ!
![]() では認証や保証レベルによって異なる4種類の独自SSLがあります。
では認証や保証レベルによって異なる4種類の独自SSLがあります。

私の場合はそこまで大きな規模でもないし、問い合わせのSSL化だけは絶対にしたい…くらいのレベルなので無料独自SSLを導入しました。
導入方法を説明します。
まずはロリポップ!の管理画面から独自SSL証明書お申し込み・設定を開きます。
独自SSL(無料)の項目内の「SSL保護されていないドメイン」を選択します。

独自SSLを適用するドメインを選択して「独自SSL(無料)を設定する」ボタンをクリックします。

申請後、独自ドメインの状態が「SSL設定作業中」に変わります。

設定が完了するまで5分程度待ちましょう。
設定が完了したドメインは「SSL保護有効」となり、「すべてのドメイン」もしくは「SSLで保護されているドメイン」に移動します。

データベースの情報を書き換える
独自ドメインが反映され、SSL化できたらサイトを確認しましょう。
CSSやPHPに直書きしたテキスト等は正常に表示されているが、管理画面を通して投稿&更新したものは表示できていない…等の不具合があると思います。
なぜなら参照しているパスが初期ドメインのものだからです。
デベロッパーツールなどで画像のパスなどを確認すると一目瞭然です。
なので次は、これらパス扱っているデータベースを一括置換します。
このブログを読んで作業している方は一度実行したので、おさらいになります。
やり方の詳細はこちらの記事にあります。
注意点として、Search Replace DBのreplaceはロリポップ!のドメイン(アカウント名として取得した物)、withは先ほど取得したSSL化した独自ドメイン(https://〜〜)のものになります。
今回Search Replace DBを使用する際の注意点
replace:ロリポップ!
![]() のドメイン(アカウント名として取得した内容)
のドメイン(アカウント名として取得した内容)
with:SSL化した独自ドメイン(https://~の内容)
データベースの情報を書き換えたら、管理画面に入れるか確認します。
ログインできたら念のため設定 > パーマリンク設定から何も変更しなくて良いので「変更を保存」ボタンをクリックします。
無事サイトにアクセスでき、表示等に問題がなければ設定完了です!
お疲れ様でした。
※エラーが表示される場合は、前回の記事でまとめましたのでこちらをご確認ください。
おわりに
この作業はうまくことが進めば数時間で終わりますが、独自ドメインが反映されないなどで1日2日かかることもあります。
参考までに私は独自ドメイン反映は2時間程度、SSL化は2〜3分程度で終わりました。
どのくらい時間がかかるかは環境と運次第なので、時間と心に余裕がある時に作業しましょう!