[MAMP]初心者でも簡単!ネット上にアップせずローカル環境でWordPressを構築する
![[MAMP]初心者でも簡単!ネット上にアップせずローカル環境でWordPressを構築する](https://muttaan.com/muttan_wp/wp-content/uploads/2021/02/4b47ad067b9d8596ac95ab00882f07ea.png)




こんにちは、むったん(@6ttaan)です。
先日やっとこさ公開できたこのブログですが、公開までの段取りを備忘録も兼ねて書いていこうと思います…の第一弾!
ローカル環境さえ整えちゃえば、WordPressはもちろんのこと、静的サイト(HTMLとCSSで作ったサイトやJS等を使用したサイトなど)も対象です!
コーディングしてはチェックのためにFTPにアップして、ネットで確認して…のエンドレスループから抜けられます✨
コーディングして、保存したらブラウザですぐ確認できるのよ。
これはラクでしょ!
Contents close
MAMPをインストール
MAMPとは
web開発に必要なソフトをまとめてくれたパッケージです!
インストールすると以下のものが使用できるようになります。
Apache ▷ Webサーバソフトウェア
MySQL ▷ データベース管理システム
PHP ▷ Webプログラミング言語
ちなみにMac OSに特化したパッケージソフトだから、それぞれの頭文字をとってMAMPと言います。
とはいえ、Windowsでも使用できるのでローカル環境でコーディングを考えている方には簡単に使用できておすすめです!
MAMPを使うと作業がラクになる
さっきから「ラクにできる」を連呼してますが、イメージとしてはこんなかんじ。

ローカル環境での作業だと、わざわざFTPソフト等を立ち上げてアップする事がないから一手間減ります。
しかもこれが複数ファイルにわたって作業したら全部アップしないといけないんですもの…全体的に見れば時間の節約にもなりますね!
MAMPサイトからインストール
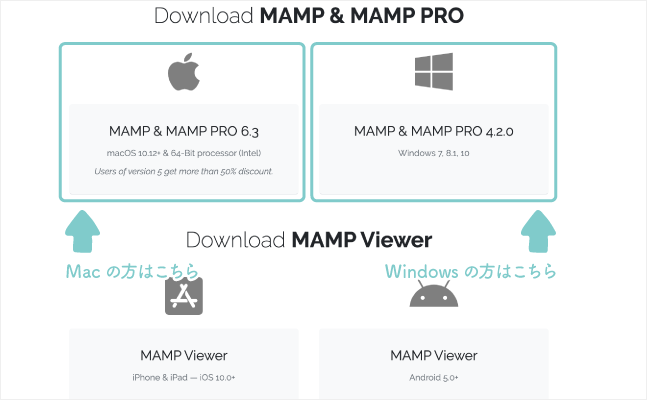
以下のリンクからMAMPサイトに飛んで、インストールしましょう!
https://www.mamp.info/en/downloads/

ダウンロードが終わったらインストーラーを開いてください。
使用許諾契約等に問題がなければ、「続ける」や「同意」を選択して進んでいきます。
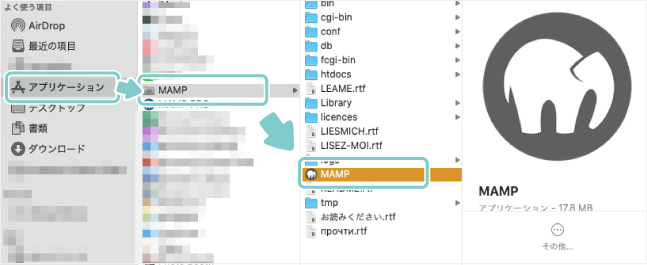
インストールが完了したらアプリケーションディレクトリ内やLaunchpadからゾウさん(MAMP)を選択して、立ち上げます。
※winの方は指定したフォルダ内にインストールされたと思うので、そちらを参照してください。

無料版のMAMP(グレーのやつ)の他にも有料版のMAMP PRO(青いやつ)がダウンロードされた方もいるかもしれません。
お試しで使ってみたいのであれば無料版で事足ります。
有料版はホストを複数作成できたり、PHPのバージョン選択が無制限だったりと至れり尽くせりです。
自分の状況にあったものを使用してみてください。
MAMPの設定してみる
さて、インストールが完了したら立ち上げてみましょう!
※今回はMac版の画面で説明していきます。
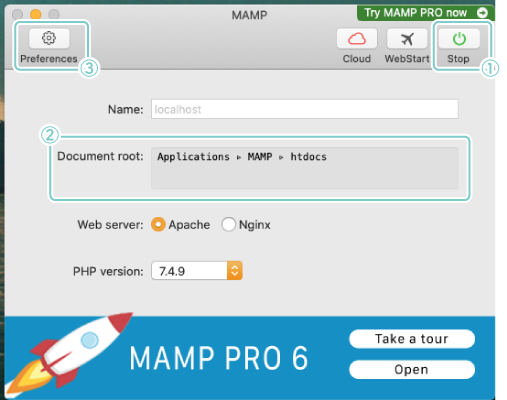
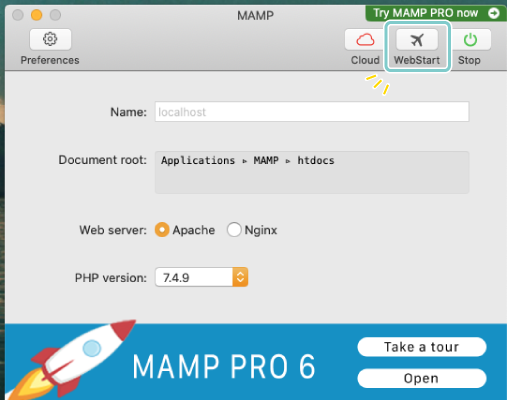
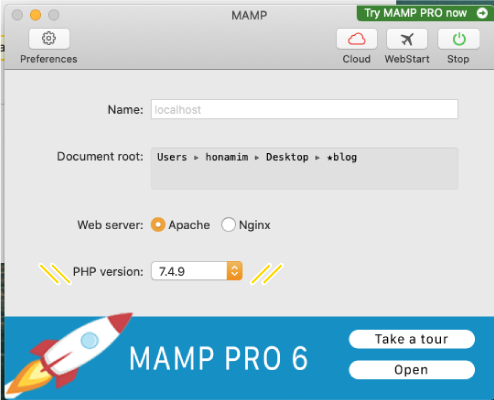
起動後の画面

①Start / Stop ▷ ここでサーバーを起動したり、落としたりします。
サーバーを起動させないと、ローカル環境での作業チェックができないので起動し忘れないように!
②Document root ▷ 参照するディレクトリの場所を選択してください。
※私はApplication内で作業するのが嫌なので、デスクトップに作成したディレクトリを選択して、そこで作業しています。
③Preference ▷ 設定を行う場合はここから。
Document rootの変更もここから行います。
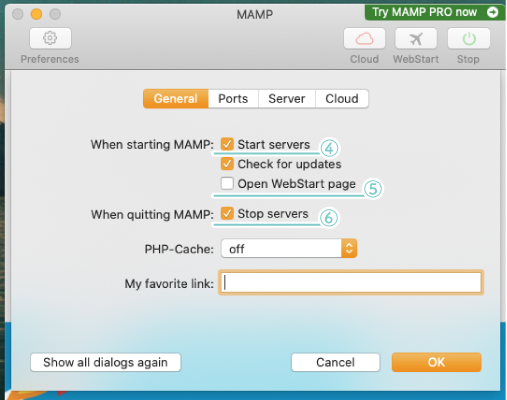
Preferences – General

④Start server ▷ MAMPを立ち上げたら、サーバーを自動で起動する
⑤Open WebStart page ▷ MAMPを立ち上げた際に、スタート画面を出す
毎回start pageを消すのが面倒な方はチェックを外しておいてOKです
⑥Stop server ▷ MAMPを終了した際に、サーバーも一緒に落とす
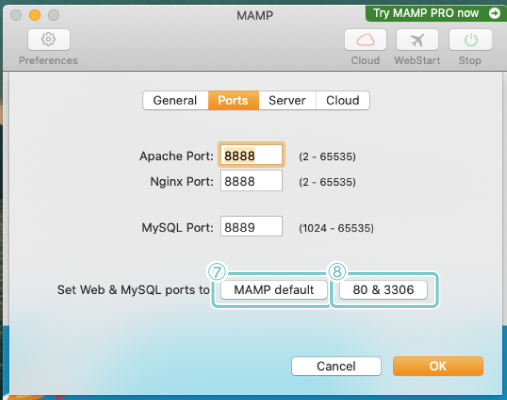
Preferences – Ports

⑦MAMP default ▷ URLが「http://localhost:8888」になります。
特にこだわりがないので、デフォルトにしています。
⑧80&3306 ▷ URLが「http://localhost」になります。
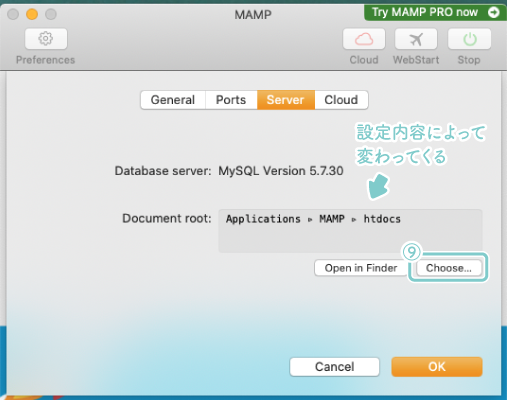
Preferences – Server

⑨Choose… ▷ 最初の画面の「Document root」の設定をします。
作業でルートパスを使用する場合は、ここを逐一変更しなければいけませんが…特に問題ない場合は大元のディレクトリを指定してあげてください。
※PRO(有料版)であれば、追加していくだけでいけるらしいが…使った事ないので詳細は存ぜず…
ディレクトリの設定は以下を参考にしてください。


MySQLが使用できるか確認
次に、WordPressでも使用するMySQLが使用できるか確認します。

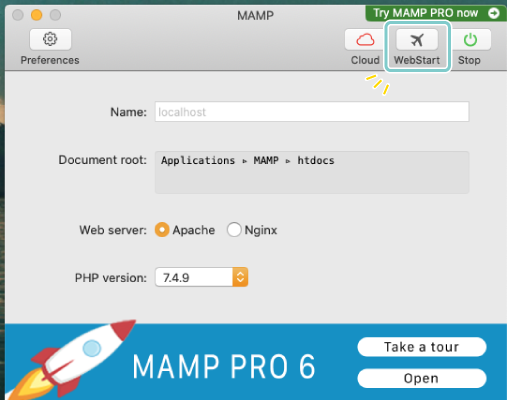
MAMP最初の画面の右上「WebStart」を選択してください。
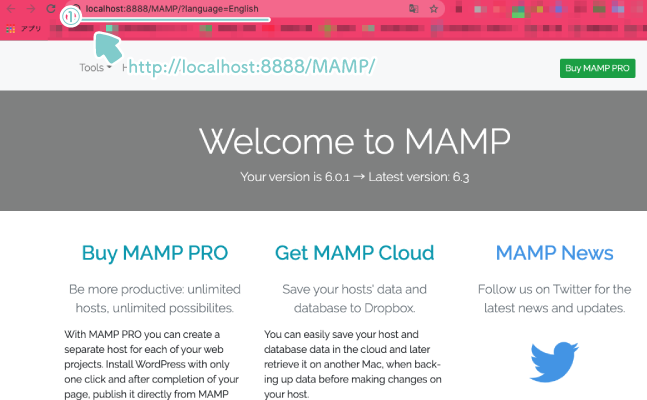
ブラウザが立ち上がって、Welcome to MAMPのページが表示されたかと思います。

①URL ▷ Preferences – Portsで設定した物が反映されていると思います。
私はMAMP defaultのままなので「:8888」がついています。

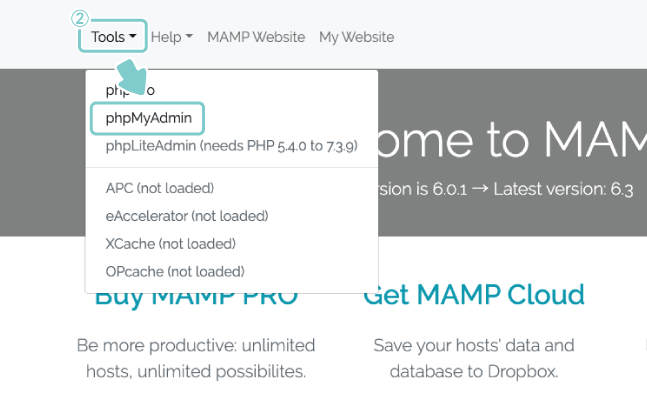
②Tools→phpMyAdmin ▷ MySQLの状況を確認できます。

うん、問題なく動いていますね。
あとはWordPressのインストールです!
WordPressをインストールする
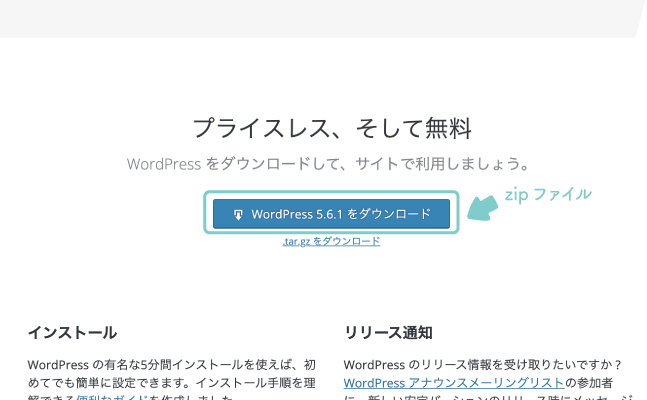
WordPressを公式サイトからダウンロードする
特に理由がない限りは、最新版をダウンロードしてきましょう!
https://ja.wordpress.org/download/

WordPress5.6を使用する場合は、
PHP ▷ バージョン7.4以上
MySQL ▷ バージョン5.6以上
が必要となります。(2021年2月現在)
MAMPでは、PHPのバージョンは一番最初の画面、MySQLのバージョンはPreferences – Serverから確認できるので要チェックです!


ダウンロードしたファイルを解凍&配置する
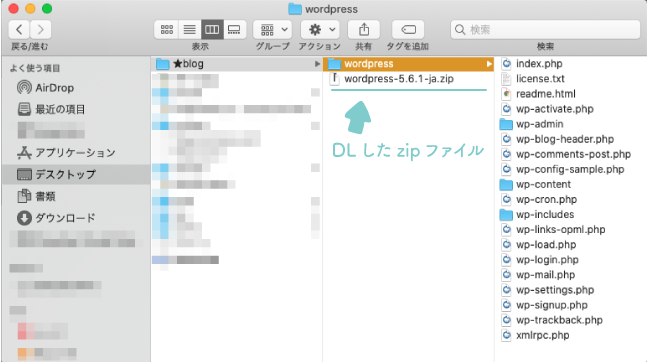
zipファイルがダウンロードされるので、解凍します。

解凍されるとwordpressという名前のフォルダがあるので、MAMP/htdocsなど先ほどPreferences – Serverで設定したディレクトリに入れてください。

wordpressというディレクトリ名のリネームも行なってください。(ネット上で公開した際に簡単にログイン画面にたどり着いてしまうからね☝️

※今回は仮に「hoge_wp」とリネームします。
phpMyAdminでデータベースを作る
次にphpMyAdminから今回使用するデータベース(DB)を作りましょう!
※レンタルサーバーの「WordPress簡単インストール」などの機能では、この作業は自動で行ってくれます…が、WordPressの構造を軽く理解するためにも触ってみると楽しくなってきます☺️…多分ね(笑)
ではMAMPのWebStartを選択してください。

Welcome to MAMPのページが開いたらTools → phpMyAdminでを選択してください。

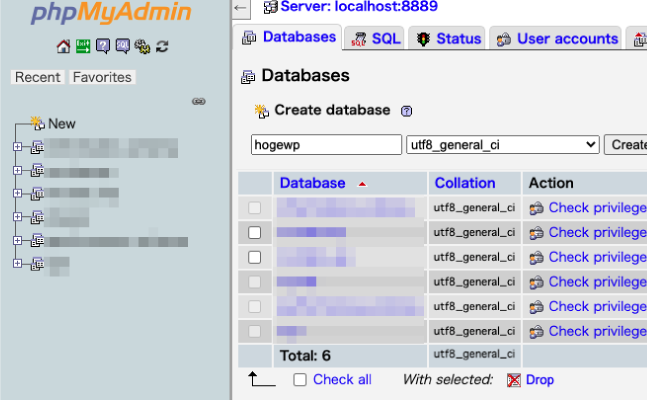
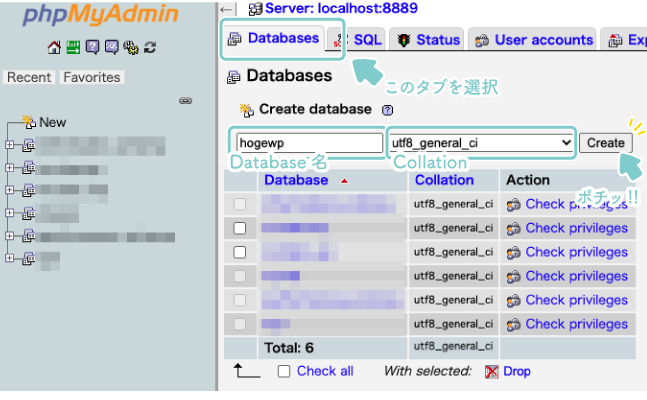
phpMyAdminのページが開いたらDatabasesを選択してください。

Create databaseの「Database name」に今回使用するデータベースの名前を適宜入力してください。
※私は「hogewp」という名前で作っておきます。
※私はアンダースコア(_)を使う派なのですが、今後使用するレンタルサーバーのDBで記号が使用できなかったのでこんな感じの名前にしています。
※間違って命名しても名前の変更はいつでもできます!
Collationはutf8_general_ciを使用します。
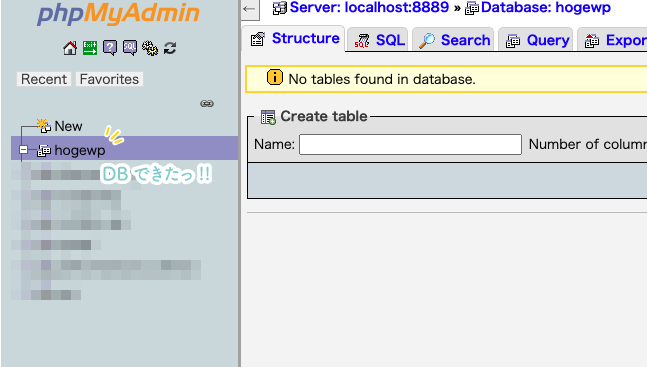
これらの設定ができたらCreateボタンをポチってデータベースができました👏

データベースの作成は以上です。
次はいよいよWordPressを作成します!
WordPressをインストールする
ではまず、ローカル環境に配置されたhoge_wpをブラウザ上に出しましょう!
(今回は仮としてリネームした「hoge_wp」と表記していますが、適宜変更してください)
この作業、慣れててもいつもドキドキする。
データベースと接続できませんでした、ってでてきたらどうしよう…っていつもドキドキする。←ただのチキン🐓
Ports設定でdefaultを選択した方は
http://localhost:8888/hoge_wp/
にアクセスしましょう。
80&3306を選択した方は
http://localhost/hoge_wp/
にアクセスしましょう。
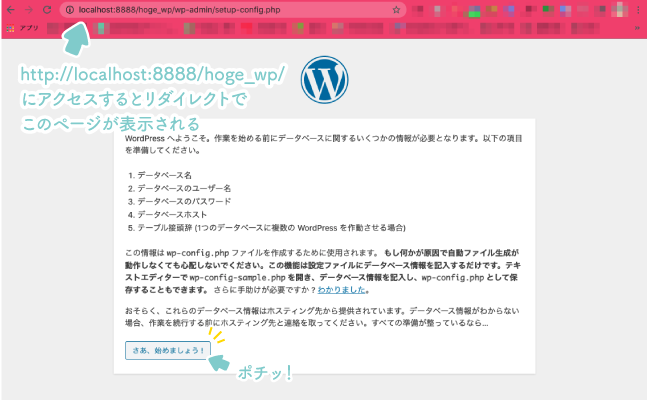
上手く接続できれば、「WordPressへようこそ」画面が表示されますので、「さあ、始めましょう!」をクリックしてください。

データベース接続のための情報を入力していきます。

データベース名 ▷ 先ほど作ったデータベースの名前
ユーザー名 ▷ 設定を変えていなければrootでOK*
パスワード ▷ 設定を変えていなければrootでOK*
データベースのホスト名 ▷ 何もなければlocalhostでOK
テーブル接続辞 ▷ 何もなければwp_でOK
*ユーザー名、パスワード、データベースのホスト名はwelcome to MAMPの真ん中の方にある「MySQL」に情報が記載されていますので、一度ご覧ください。

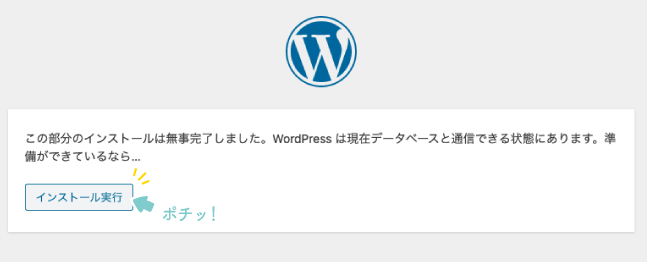
接続成功すれば、以下のような画面が出てきます。

インストール実行ボタンをポチしましょう!
うまく接続できない方は…
- データベース名が間違っていないか
- ユーザー名、パスワード、データベースのホスト名が間違っていないか
- データベースを作成したか
を確認してみてください。
なにかしら上手くいかない原因があります…。
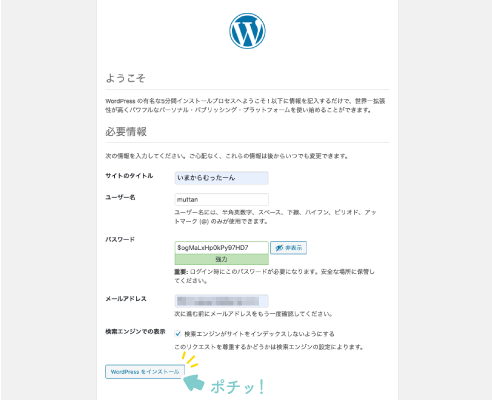
さてさて、次はサイトの必要情報を入力していきます。
ここで入力した内容は後からでも修正できるので、サイトのタイトルが決まってない方は仮タイトルを入れて、決まってから入力しても大丈夫です!

サイトのタイトル ▷ サイトのタイトルを入力
ユーザー名 ▷ ユーザー名を入力(ログインするとき等に使用します)*
パスワード ▷ 希望のパスワードを入力(表示されているものを使ってもOK )
メールアドレス ▷ 自分のメールアドレスを入力
検索エンジンでの表示 ▷ 検索された際に表示するか否かを選択(今回はローカル環境なのでどちらでもOKですが、本番環境にアップした際に微調整を考えている方は全部が終わってからチェックをいれてもいいかもです)
*ユーザー名を「admin」にすることはやめましょう!
意外とadminを使い続けている方が多く、不正アクセスの原因になる…のをちょっと前に聞いた←それまでもれなく「admin」を使ってた人間
入力が完了したら、WordPressをインストールのボタンをポチって…

インストール成功しました🤗
念のため、ログインできるか確認をしましょう。
ログインボタンをポチって、必要情報で設定したユーザー名とパスワードを入力し、必要であれば「ログイン状態を保存する」にチェックを入れておきましょう。
ログインボタンをポチって…

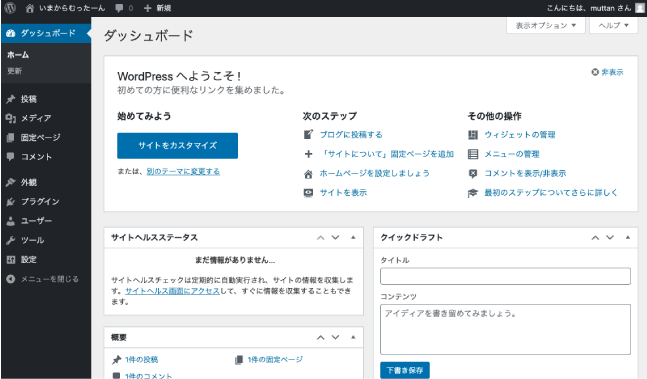
管理画面が表示されれば、WordPressのインストール完了です👏
おつかれさまでした!
おわりに
実は私、前職のお仕事でvagrantを使用していたので、その流れで今回もローカル環境はvagrantで整えよう!とせこせこ準備していたんですよ。
でも今回ルートパスを使用しなくてはいけないお仕事があって…環境を都度作ってたらPCの要領パンパンになってまうやないの!ということで、MAMPを使い始めたのがきっかけでした。
MAMP、やっぱりすごくラク✨
もっとお仕事増えて、MAMPのDocument rootの変更が面倒になってきたらPRO版の購入も考えていますが…ひとまず数件くらいの案件数ならば無料版で事足りるな、と私は感じてます。
そしてMAMPサマのおかげでローカル環境での作業がしやすくなり、とても助かってます!
ローカル環境ではサイトやデータベースをぶっ壊しても世に公表されないので、じゃんじゃんいじくりまくってWordPressを使いこなすのにもってこいです!
※バックアップは忘れずに☝️笑
次は作ったWordPressのサイトを本番環境へアップします!